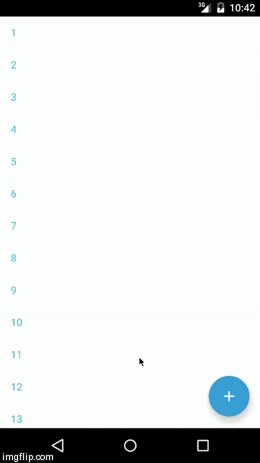
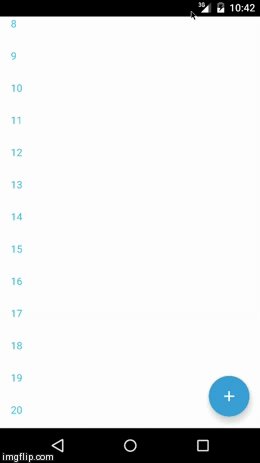
James Montemagno recently blogged about More Material Design for Your Android Apps. In the post, James discussed two controls that he has built around Material Design components. One of the components is the Floating Action Button (FAB).

Let's see how we can pull this control into use with Xamarin.Forms.
Pull in the Component
Start with a new Xamarin.Forms application. In your Droid project, pull in the Floating Action Button control. You can use the Xamarin Component Store or Nuget Package Manager.

Build a Custom Control
For the FAB's properties to be bindable in Xamarin.Forms, we need a custom control with bindable properties.
We will then map each property to a corresponding property on the native FAB control.
Attach a Renderer
If we want to use a native control in Xamarin.Forms, we need a renderer. For simplicity, lets use a ViewRenderer. This renderer will map our custom FloatingActionButtonView to an Android.Widget.FrameLayout.
Pull it all Together
OK! We've built the custom control, and mapped it to a renderer. The last step is laying out the control in our view.
You can pull the completed sample application from GitHub.